Modifica di strati ed elementi vettoriali
Modifica di una feature
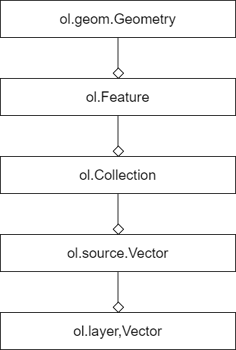
Alla base di ogni elemento vettoriale c’è una geometria. Come già anticipato nelle precedenti lezioni, ogni elemento vettoriale è un oggetto distinto, con un proprio ciclo di vita che può essere del tutto indipendente dall’eventuale sorgente in cui può essere inserito. Lo stesso vale per le geometrie, che sono oggetti che vengono creati al di fuori di (ed eventualmente inseriti in) una feature vettoriale.

Nella lezione “Layer vettoriali” abbiamo già visto come si cotruisce una feature vettoriale. In generale la sequenza per la costruzione di una feature, e il suo inserimento all’interno di uno strato vettoriale, può essere la seguente:
var coordinate = [1158011.77434,5421736.70942];
var layer = new ol.layer.Vector();
var source = new ol.source.Vector();
var feature = new ol.Feature();
var geometry = new ol.geom.Point(coordinate);
feature.setGeometry(geometry);
source.addFeature(feature);
layer.setSource(source);
map.addLayer(layer);Su queste relazioni si basano anche i metodi per la modifica degli strati e degli elementi vettoriali.
Modifica degli attributi alfanumerici di una feature
Supponiamo di avere il seguente elemento (NB: si tratta di un elemento alfanumerico, non avendo una geometria):
var feature = new ol.Feature();
var attributes = {
id: 1,
name: "Arno",
length: 241
};
feature.setProperties(attributes);Possiamo modificare un singolo attributo con il metodo ol.Feature.set(campo, valore):
feature.set('id', 2); // l'id adesso sarà 2oppure cambiare un set di attributi tramite ol.Feature.setProperties(attributi):
feature.setProperties({
name: "Fiume Arno", // aggiornato
length: 2410000, // aggiornato
class: "A" // aggiunto
});In questo caso gli effetti sono:
- il campo
idrimane quello presente - i campi
nameelengthvengono aggiornati ai nuovi valori - viene aggiunto il nuovo campo
class
ol.Feature.setProperties quindi non sostituisce per intero gli attributi ma li aggiorna.
Per rimuovere un campo usiamo il metodo ol.Feature.unset(campo).
feature.unset('class');Se volessimo copiare una feature dobbiamo “clonarla”. Se infatti assegnassimo una feature esistente ad una nuova variabile, le modifiche effettuate tramite la nuova variabile andrebbero ad agire sulla feature originale
var feature2 = feature;
console.log(feature.get('id')) // -> 2
feature2.set('id', 3);
console.log(feature.get('id')) // -> 3Tramite ol.Feature.clone() invece vengono clonati anche gli oggetti associati alla feature, compreso l’oggetto geometria
var feature2 = feature.clone();
console.log(feature.get('id')); // -> 2
feature2.set('id', 3);
console.log(feature.get('id')); // -> 2Modifica della geometria
Per modificare la geometria di una feature possiamo farlo direttamente sull’oggetto geometrico già assegnato all’elemento vettoriale. Nel momento in cui assegniamo una geometria ad una variabile, e assegniamo la stessa geometria ad una feature, la geometria non viene copiata ma entrambe (variabile originale e feature) fanno riferimento allo stesso oggetto:
var point = new ol.geom.Point([1253220.67184,5430658.10783]);
feature.setGeometry(point);
point.setCoordinates([0,0]); // cambio la geometria di partenza
console.log(feature.getGeometry().getCoordinates()); // -> [0,0] dato che la feature fa riferimento alla stessa geometriaSe volessimo sostituire la geometria della feature dovremmo usare di nuovo il metodo ol.feature.setGeometry().
Mentre se vogliamo alterare la geometria originale, senza modificare quella già assegnata alla feature, dobbiamo clonare la geometria:
var point = new ol.geom.Point([1253220.67184,5430658.10783]);
feature.setGeometry(point);
point.clone().setCoordinates([0,0]); // clono la geometria di partenza
console.log(feature.getGeometry().getCoordinates()); // -> [1253220.67184,5430658.10783]Modifica delle feature presenti in una sorgente vettoriale
Per modificare una feature già presente in una sorgente vettoriale possiamo ottenerla tramite il suo id. Con id si intende quello che possiamo assegnare tramite il metodo ol.Feature.setId e non un eventuale campo “id” assegnato agli attributi della feature.
feature.setId(1);
source.addFeature(feature);
source.getFeatureById(1); // riottengo la feature